前回はクエリをフォーム上に表示して、都度情報を確認できるような設定方法を紹介しました。しかしながら、この方法では間違ったデータの修正などをコントロールすることがいささか難しくなります。サブフォームを設定することでこの問題を解決できますので、今回は、サブフォームの設定について紹介します。
データ閲覧用のサブフォーム作成方法
まずは、前回までに作成したクエリを活用しながら、サブフォームを作成します。サブフォームの作成についての詳細は、以前の記事をご参照ください。
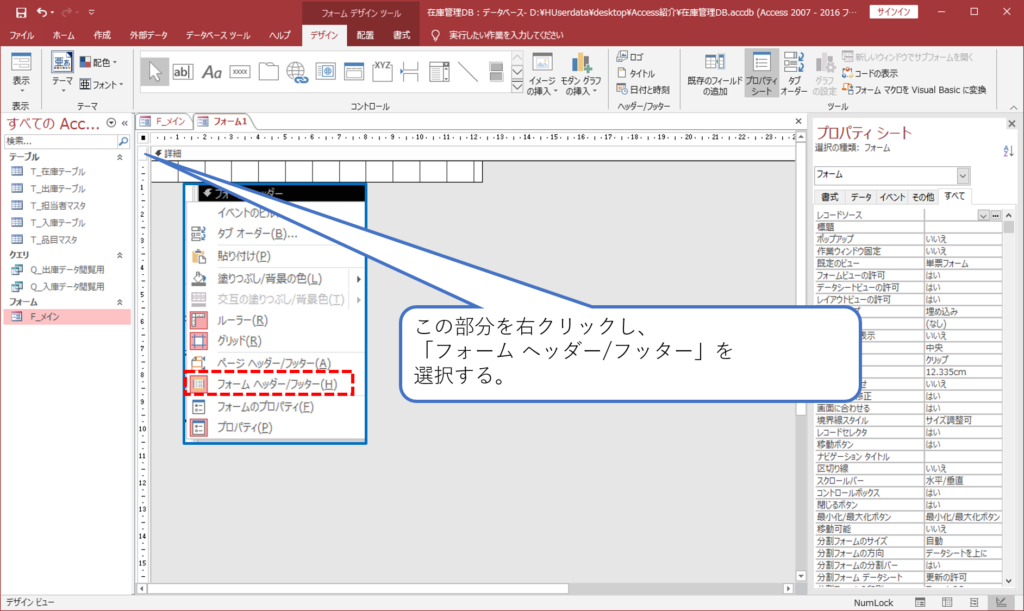
フォームデザインツールでフォームを作成していきますが、帳票形式のフォームとするため、ヘッダーセクションと詳細セクションの区別が必要になります。まずは、図1に示すように「フォームヘッダー/フッター」を選択します。

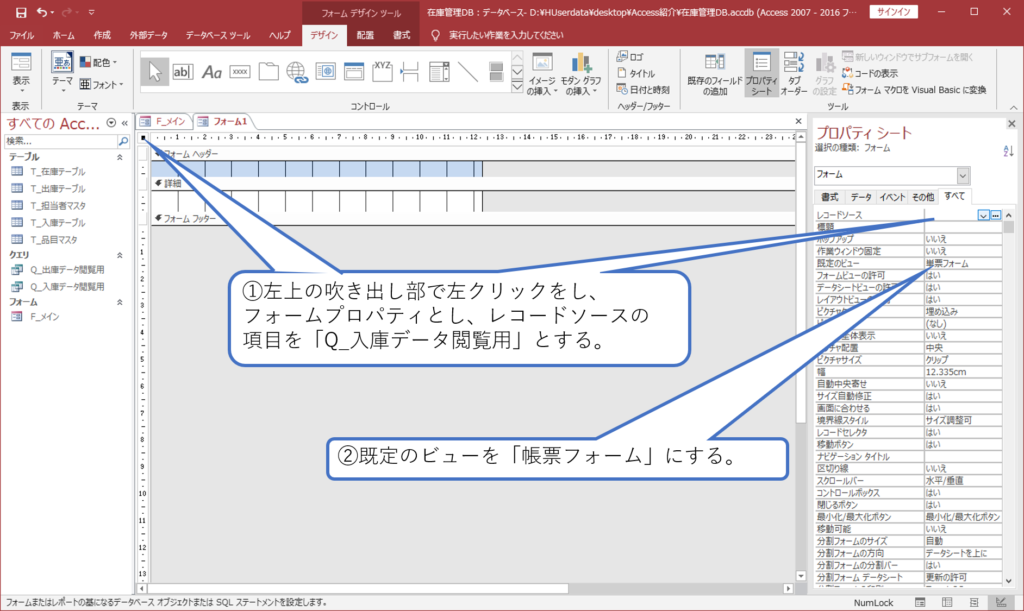
続いて、図2に示すようにサブフォームのプロパティシートを開き、「レコードソース」プロパティに「Q_入庫データ閲覧用」を設定します。また、「既定のビュー」プロパティを「帳票フォーム」に設定します。

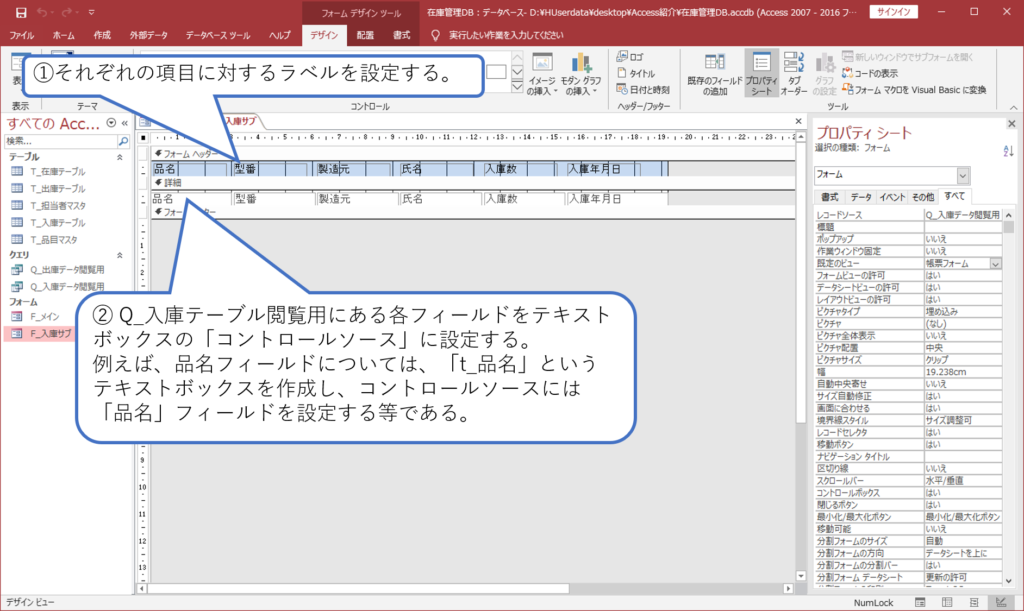
次に、帳票表示できるようにフォームヘッダーにはラベルを、詳細セクションにはテキストボックスを配置します。さらに、テキストボックスの「コントロールソース」プロパティには、Q_入庫テーブル閲覧用にある各フィールドを設定します。(図3参照)
例えば、品名フィールドについては、「t_品名」というテキストボックスを作成し、コントロールソースには「品名」フィールドを設定する等です。

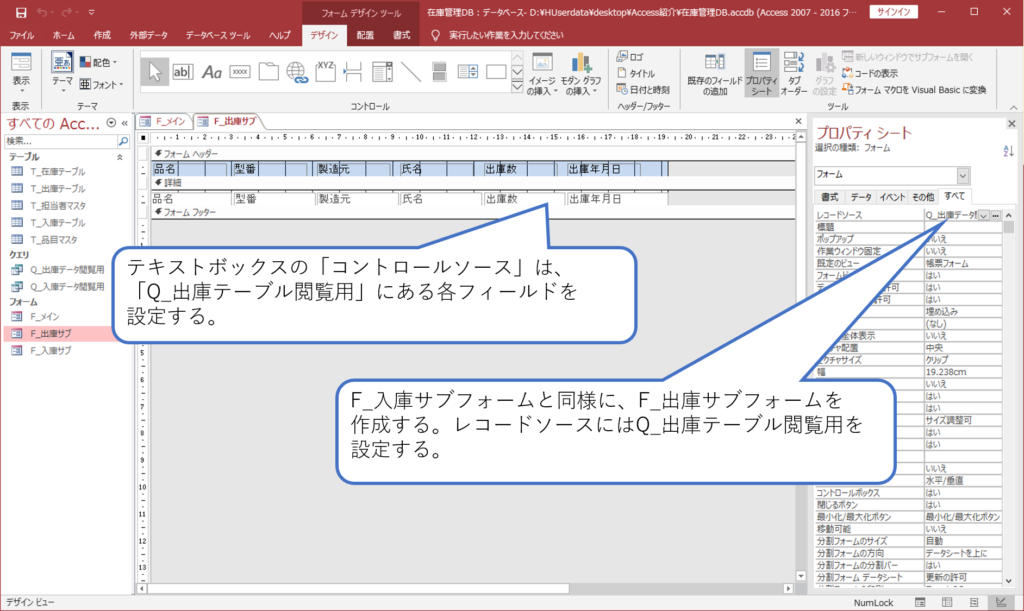
同様の方法で、出庫用のサブフォームも作成します。この際、レコードソースは「Q_出庫テーブル閲覧用」とし、テキストボックス等のコントロールソースは「Q_出庫テーブル閲覧用」に含まれる各フィールドを設定します。

以上の方法で作成したサブフォームについては、それぞれ「F_入庫サブ」と「F_出庫サブ」というフォーム名で保存します。
メインフォームにおける参照先変更
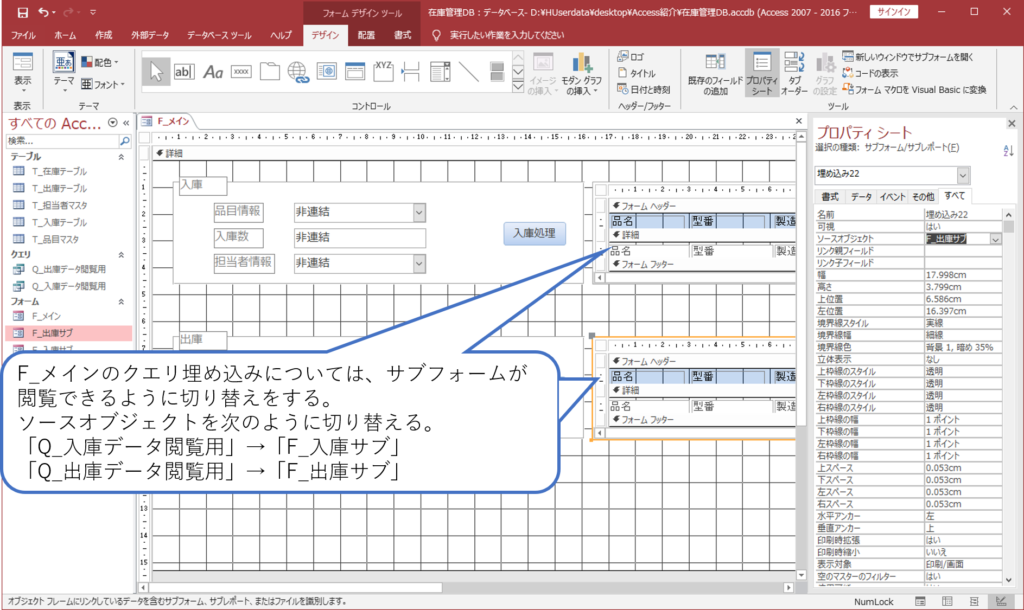
これまでに作成している「F_メイン」フォームにおいて、入力データの閲覧はクエリを配置していますが、この部分を先ほど作成したサブフォームに切り替えたいと思います。
「F_メイン」フォームのクエリ埋め込み箇所について、「ソースオブジェクト」プロパティを次のように切り替えます。
「Q_入庫データ閲覧用」→「F_入庫サブ」
「Q_出庫データ閲覧用」→「F_出庫サブ」

これで、フォームビューに切り替えると、閲覧画面にサブフォームが表示されるようになりました。
サブフォームの制御
ここまでで、フォーム上にサブフォームが追加されて見栄えも良くなりましたが、このままではサブフォーム上で入力データの削除、更新、追加をすることができてしまいます。これでは、何のために入力フォームを作成したか分かりません…。
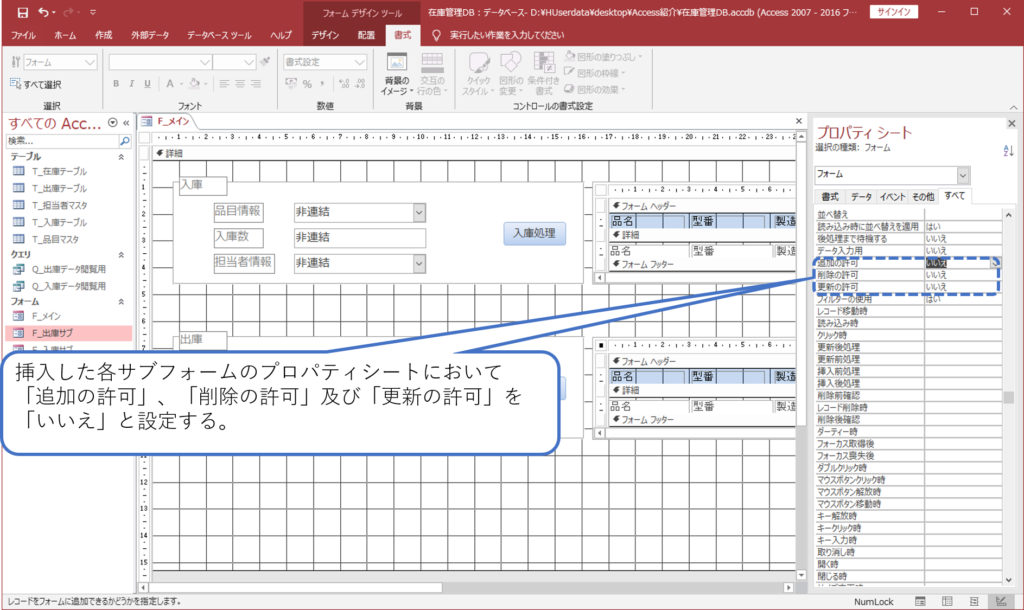
そこで、サブフォームでのデータ削除、更新、追加は禁止するための設定が必要になります。改めて、「F_メイン」フォームをデザインビューで開き、それぞれのサブフォームプロパティを開きます。
そして、「追加の許可」、「削除の許可」及び「更新の許可」を「いいえ」と設定してください。これにより、ユーザーがサブフォームでのデータ処理をすることができなくなります。

まとめ
今回は、フォーム上でデータ閲覧をするためにサブフォームを導入する方法を紹介しました。ユーザーが直接テーブルのデータを更新することは好ましくないため、制限をかける方法も紹介しましたが、一方でデータを削除したい場合に、現状ではその方法が確立されていません。そこで、次回は入庫・出庫データを削除するための機能を付加したいと思います。
スポンサーリンク





コメント